2 minutes
Awesome Marker Legends in Leaflet
The awesome-markers plugin that ships with the leaflet package provides a great way to add iconography to points on a map. Three different icon libraries are supported, you have the ability to change to a few different options for the marker colors:

, and can specify the icon color (it’s a font!) with any
specification that is supported in HTML/CSS. While many of the icons can be self-explanatory, best practice is to always provide a legend for encodings whether it is a map or a plot. Creating an awesome marker legend is possible
using only leaflet but requires the user to write some HTML and CSS to put into the addControl function. leaflegend provides a new function addLegendAwesomeIcon that automates this task and preserves all the same features of the markers that are drawn on a map.
Creating an Awesome Marker Legend
To create awesome icons for the map and the legend, use the same method as in
the example documentation from leaflet and create an icon set. All of the
options provided in makeAwesomeIcon will render in the legend. You only need to pass the icon set into the addLegendAwesomeIcon function with a named
icon list that will be the labels for the icon markers. As with the other
addLegend*() functions in leaflegend, the user has full control over the title, label style, etc. Grouping controls are now supported for all legends as of version 0.4.0.
library(leaflet)
library(leaflegend)
library(sf)
library(osmdata)
foodDrink <- opq(bbox= c(-122.367375,
47.643819,
-122.323258,
47.658698)) |>
add_osm_feature(key = 'amenity',
value = c('restaurant', 'pub', 'cafe')) |>
osmdata_sf() |>
getElement('osm_points')
foodDrink <- foodDrink[!is.na(foodDrink$amenity), ]
iconSet <- awesomeIconList(
pub = makeAwesomeIcon(
icon = 'beer',
library = 'fa',
iconColor = 'gold',
markerColor = 'red',
iconRotate = 10
),
cafe = makeAwesomeIcon(
icon = 'coffee',
library = 'ion',
iconColor = '#000000',
markerColor = 'blue',
squareMarker = TRUE
),
restaurant = makeAwesomeIcon(
icon = 'cutlery',
library = 'glyphicon',
iconColor = 'rgb(192, 255, 0)',
markerColor = 'darkpurple',
spin = TRUE,
squareMarker = FALSE
)
)
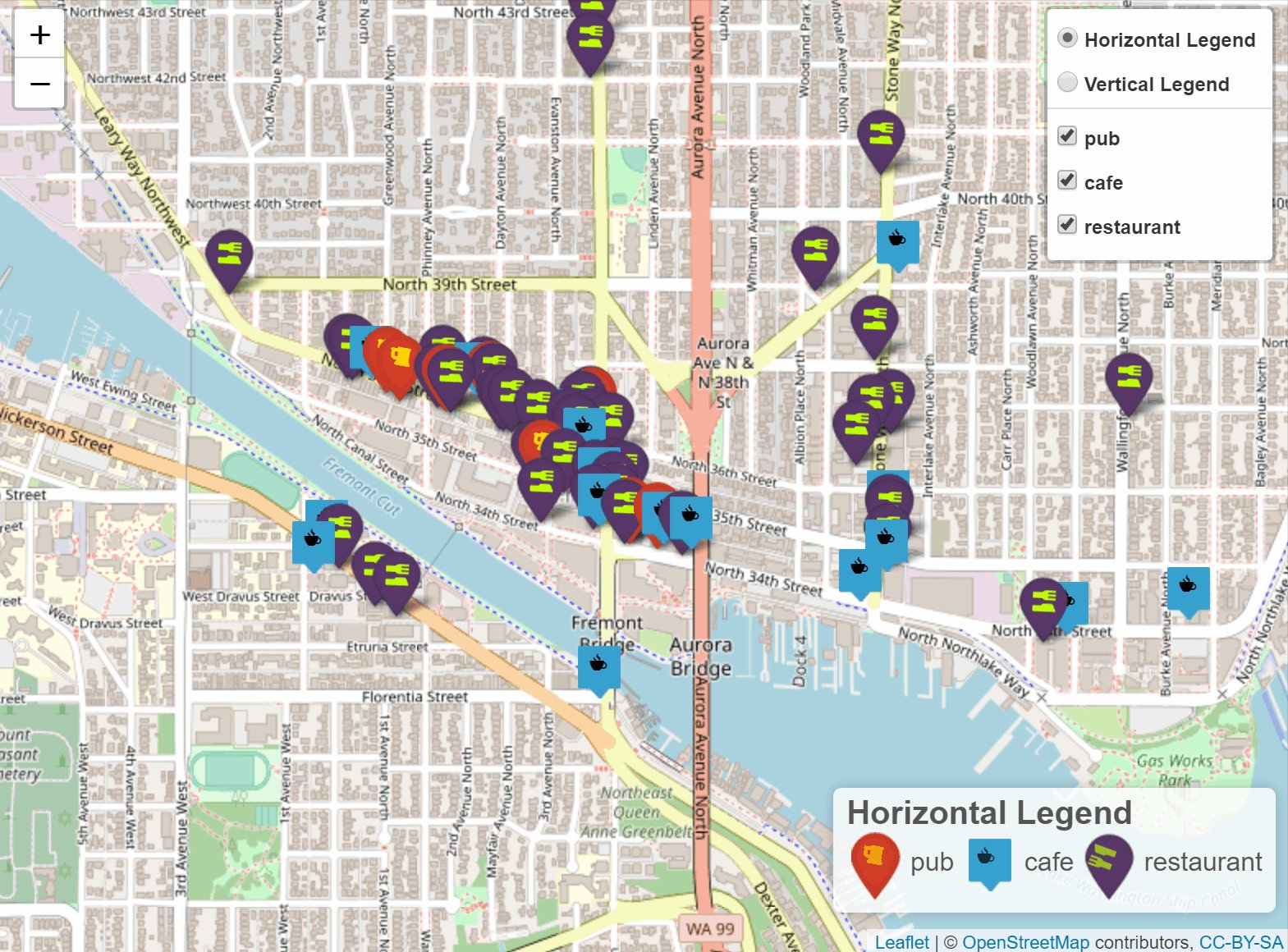
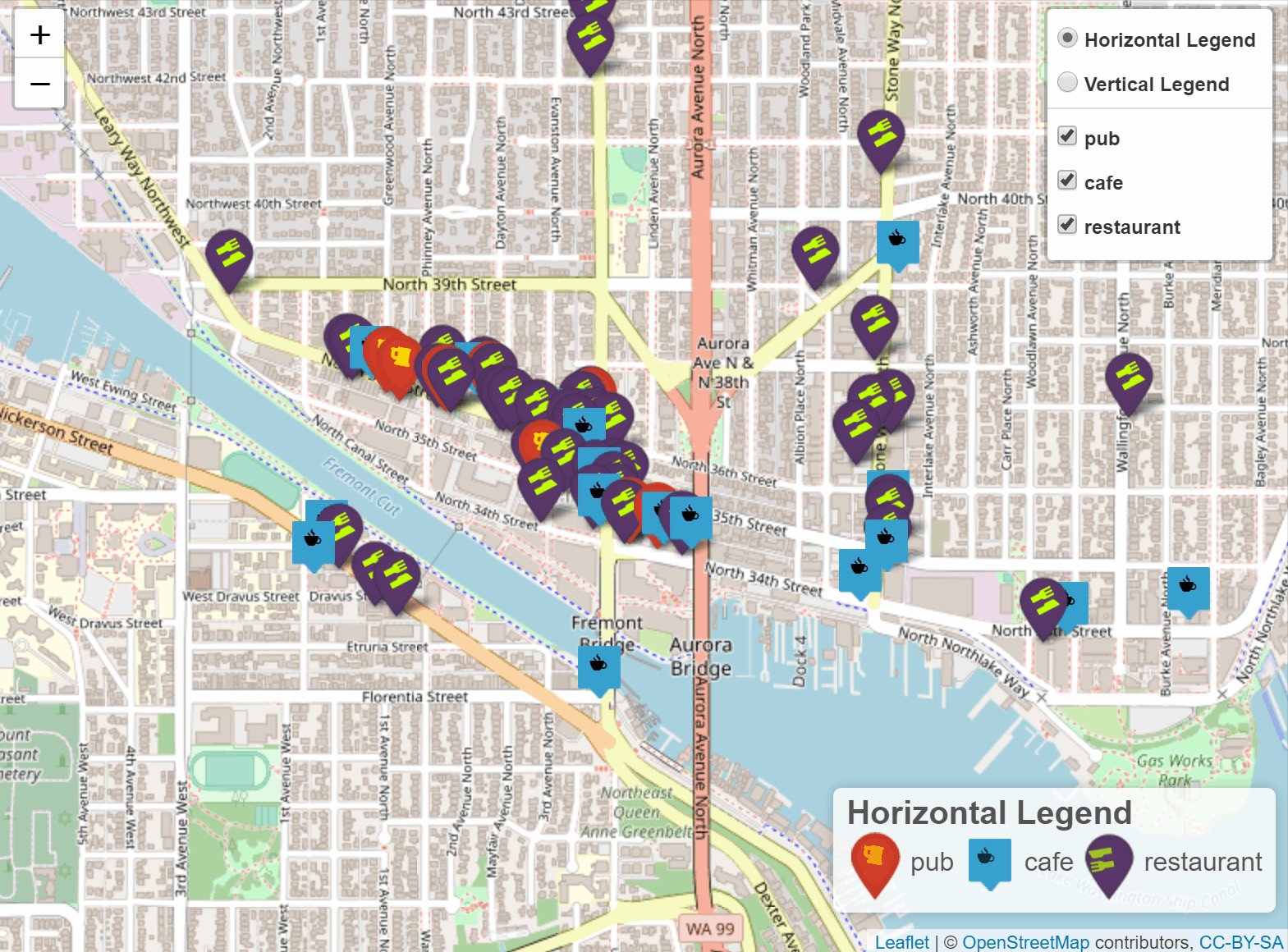
leaflet(foodDrink) |>
addTiles() |>
addAwesomeMarkers(icon = ~iconSet[amenity],
group = ~amenity) |>
addLegendAwesomeIcon(iconSet = iconSet,
orientation = 'horizontal',
title = htmltools::tags$div(
style = 'font-size: 20px;',
'Horizontal Legend'),
labelStyle = 'font-size: 16px;',
position = 'bottomright',
group = 'Horizontal Legend') |>
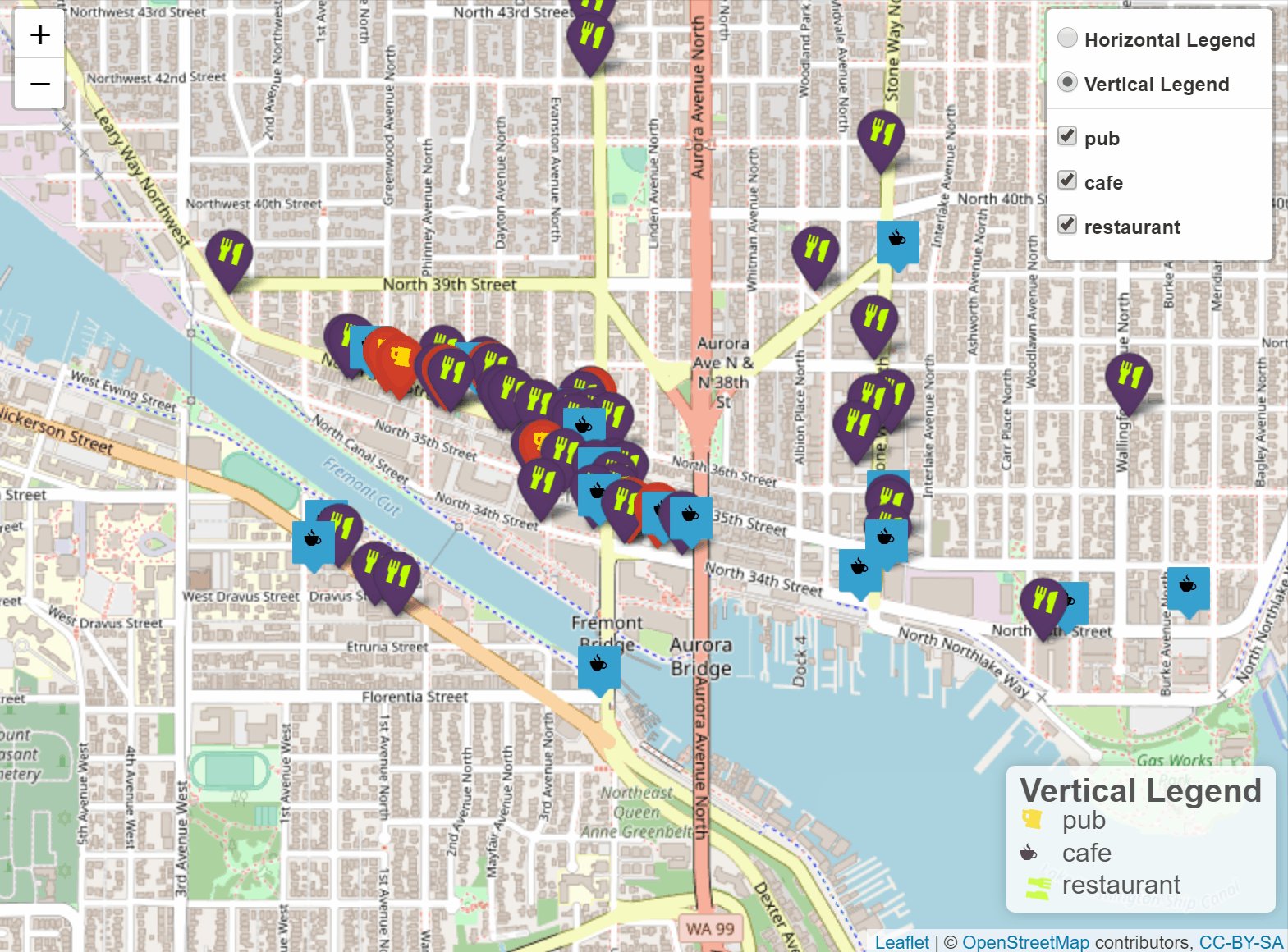
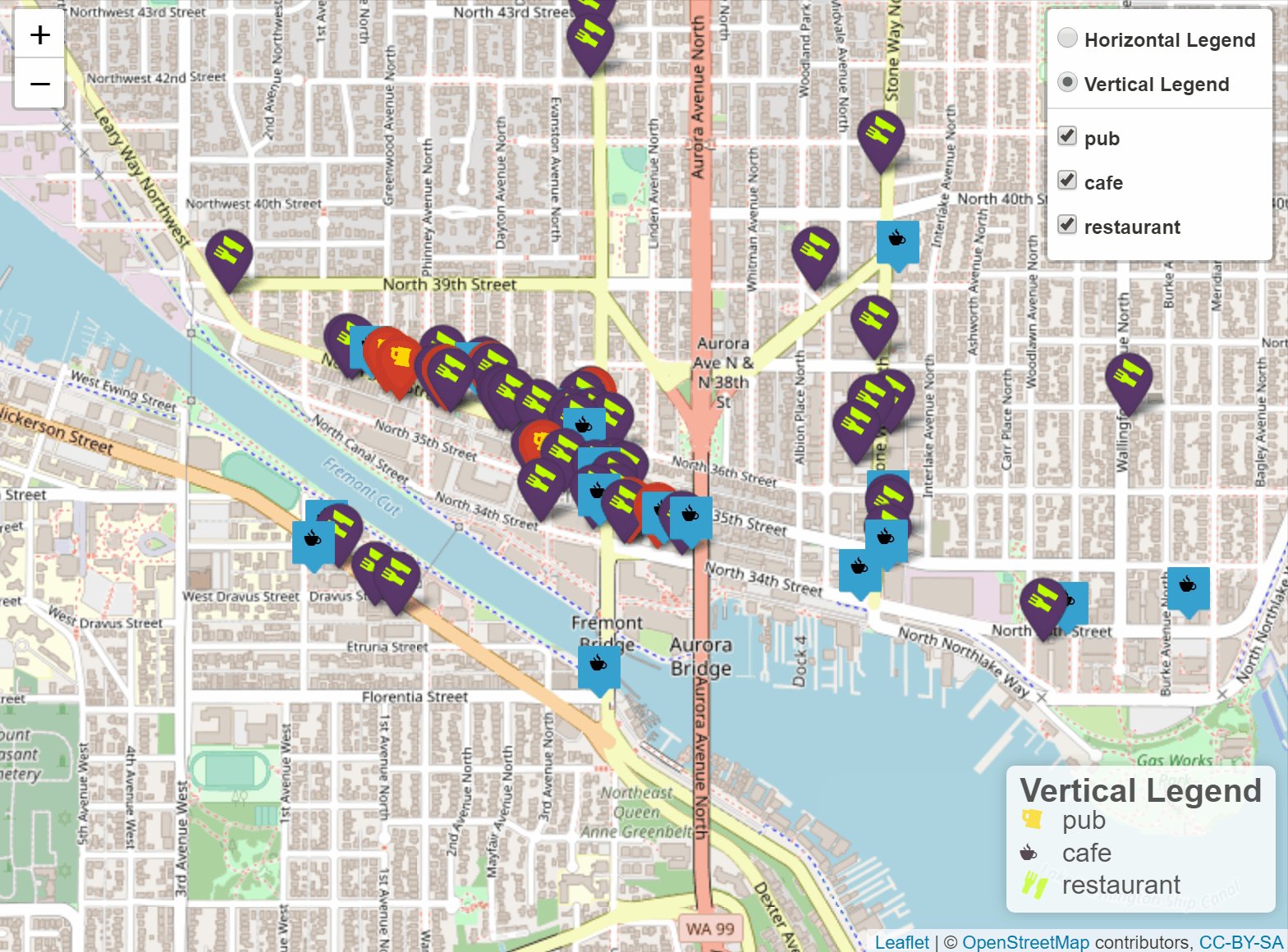
addLegendAwesomeIcon(iconSet = iconSet,
orientation = 'vertical',
marker = FALSE,
title = htmltools::tags$div(
style = 'font-size: 20px;',
'Vertical Legend'),
labelStyle = 'font-size: 16px;',
position = 'bottomright',
group = 'Vertical Legend') |>
addLayersControl(baseGroups = sprintf('%s Legend',
c('Horizontal', 'Vertical')),
overlayGroups = c('pub', 'cafe', 'restaurant'),
options = layersControlOptions(collapsed = FALSE))