4 minutes
Introduction to leaflegend
leaflegend is a package to extend the customization of legends for the
leaflet package in R. The addLegend
function provides some great out of the box legends based on the internal
palette functions, but styling of the legend components has to be done with
external css code as in this
example.
leaflegend allows the user to add images to legends,
style the labels of the legend items, change orientation of the legend items,
use different symbologies, and style axis ticks. Syntax and style is consistent with the leaflet package
to lower the mental overhead for new users and the legends are outputs from
leaflet::addControl to ensure interoperability.
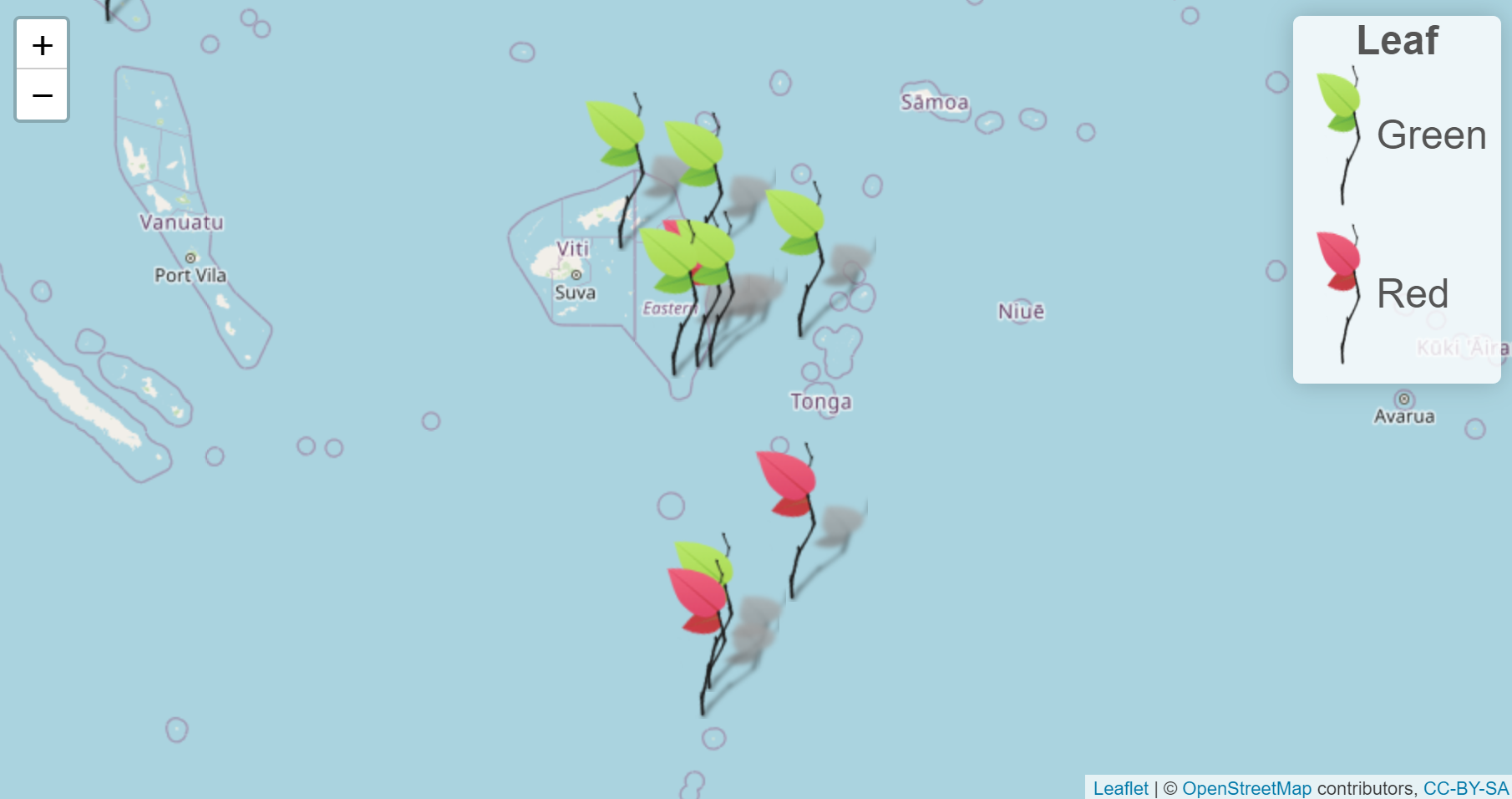
Custom Images in Legends
Image files already are supported for mapping using the icon series of
functions per documentation.
addLegendImage accepts png, jpg, and
svg data URIs and
encodes and embeds them into the legend.

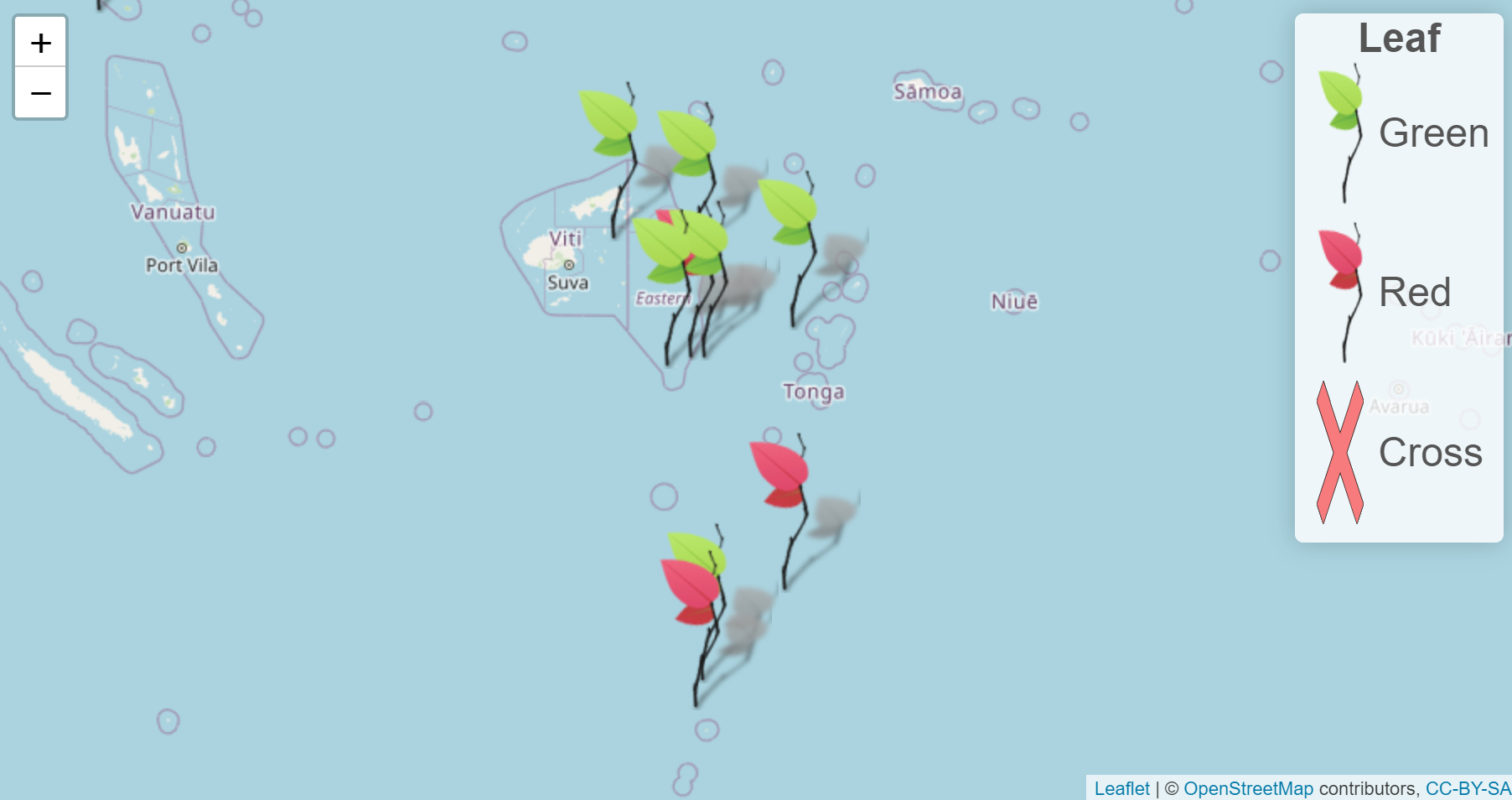
Creating SVG Map Symbols
A helper function is provided to create svg data URIs for commonly used symbols
– rect, circle, triangle, plus, cross, star and stadium. Beyond the named
arguments for styling the symbol, you can use ... to pass arguments to
modify the svg. I would recommend taking a look at MDB Web Docs
to see all the available options.
Images on disk can be mixed with the symbols and displayed. To make your own
symbol, create a character string with data:image/svg+xml,<svg>...</svg> and
add the class ‘svgURI’.

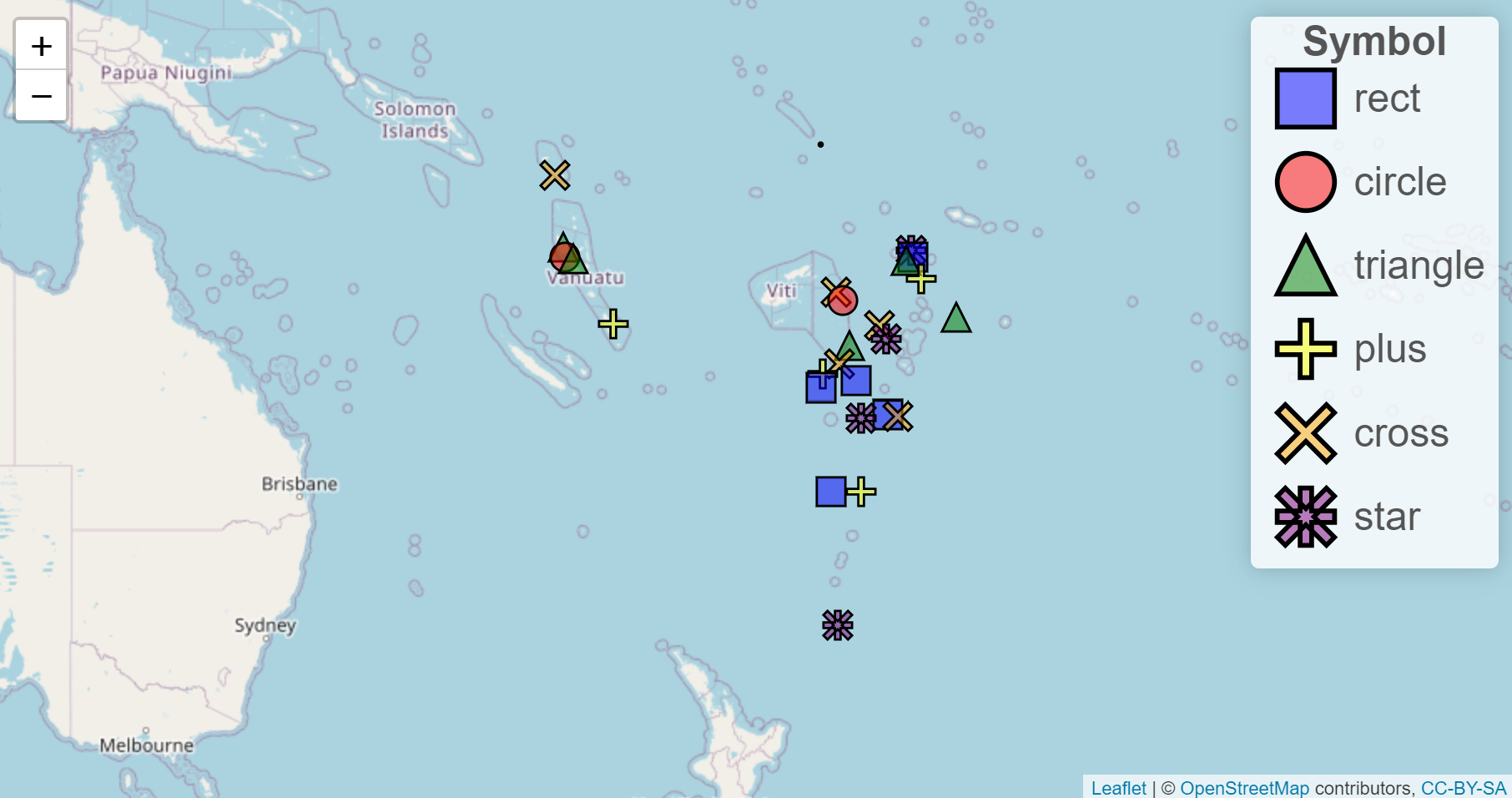
The map symbols can be used on leaflet maps as well. Create a list of the items and create them as icons as you would for image files or from icon libraries.

Update: Requires leaflegend >= 1.0.0
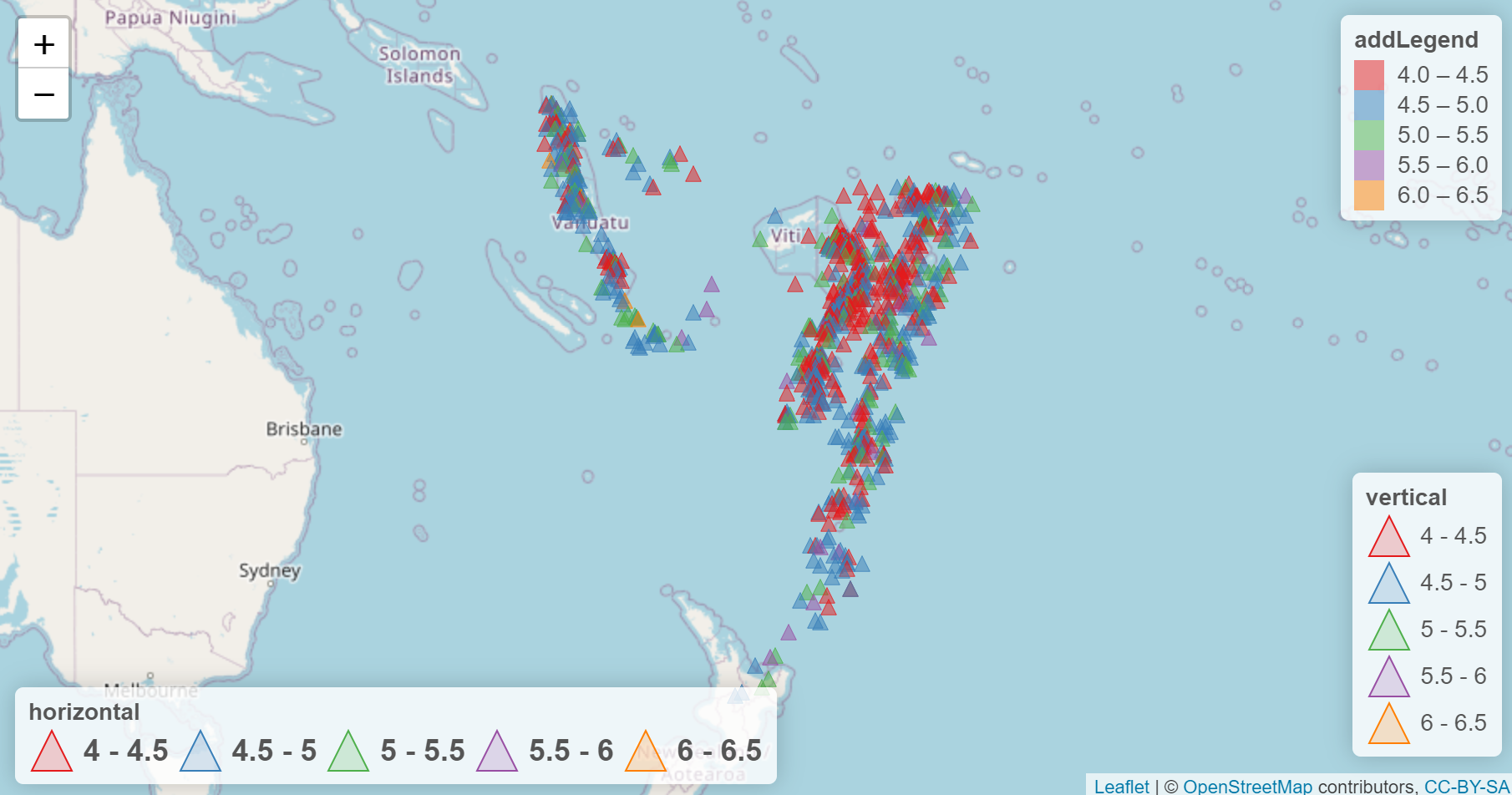
Customizing Leaflet Legends with Palettes
The addLegend* functions take palettes generated from the leaflet package
and uses them to create legends with greater flexibility. For instance,
using differently symbology for points is possible by specifying a
different shape. You can control the opacity of the outline and fill so that
it matches what is displayed on the map. Position the legend elements to
be horizontal or vertical and control the text styling of the title and the
label elements.